CSSハートアイコンのCSSアニメーション(鼓動・バウンドなど) 何かと使われるハートアイコン そんなハートアイコンを使ったCSSアニメーションを CSS背景画像を要素のサイズに合わせる CSSで指定した要素のサイズから背景画像をはみ出さない様にする backgrou 色が変化する幾何学模様アニメーション背景CSS See the Pen Background by Chandan Choudhary on CodePen コチラもオススメ 19年4月17日 CSSで簡単に実装できるクールなアニメーションドロワーメニュー10選上下左右・階層・スライドメニュー・ハンバーガーメニュー 18年12月5日 CSSで作る!面白い403 背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用し

Cssだけで波アニメーション
Css 背景 アニメーション 波
Css 背景 アニメーション 波-波ですが、先程の画像を背景として読み込み、repeatさせています。そしてアニメーションを7秒間で動かしています。定常的な動きにしたいので animationtimingfunction linearとanimationiterationcount infiniteを指定しています。 ここでポイントになってくるのが、CSS 背景をレイヤー状に重ねた、@keyframe アニメーション。 See the Pen Waves by Rico Sta Cruz on CodePen Ken Burns Effect fullscreen without js JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー Ken Burns エフェクト。




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス
あのー、水玉模様の背景をCSSで作りたいのですがー なるほどー、できますよー。工夫次第でいろんな背景が作れます 続きを読む about; CSS3アニメーションに挑戦! 色が移り変わる背景を実装しよう フラットデザインが流行ってからは、背景を一色で塗りつぶしたデザインのサイトが多くなりました。 しかしそれだけではなんだか味気ない! という事で、CSS3のアニメーションを使って テキスト背景をCSSだけでアニメーションにする簡単な方法 15年1月29日 CSSでリボン装飾を描く方法 14年6月19日 ol,liなどの番号やマークの下までborderを表示したいとき CSS @keyframes, animation, 星空 3 Comments 返信 15年11月6日 すずき こんにちは。 cssのみで作成できるので、参考にしてみよう
JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 公開日時 18年8月7日 タグ JavaScript, jQuery Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。 一から作り込むのは大変ですが、プラグインを使えば意外とCss 背景 アニメーション 星 ResultSee the Pen demoHero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen以前かいたfilter WordPress CSS JavaScript Resource Books ホーム css アニメーション 背景画像にアニメーション サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景を CSS 画像をフィルターするアニメーション 切り抜いた画像を重ねて移動することで、画像の一部をフォーカスしたような演出をするサンプルです。 画像 アニメーション CSS blur css brightness css clip css keyframes css3
Only CSS Fire See the Pen Only CSS Fire by Yusuke Nakaya (@YusukeNakaya) on CodePen Liquid CSS効果をうまく応用すれば、炎だって作れます。 背景に赤色、下から上に移動する要素に黒を指定する事で、炎がユラユラ揺れているように見えます。 Only CSS Solar Flare CSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって背景が切ります。#particlesjs { width 100%;




カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj




ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ
回転する四角が表示されながら消えていく背景のアニメーションです。HTML要素をCSSで背景として処理しています。PugとSCSSで作られています。 GitHub / Bjorn Rombaut / CodePen 13 The Intern Trailer Text Animation マイ・インターンのオフィシャルPR動画で使用されたと同様のアニメーションです。 黒の背景 Canvasで波のアニメーションを描画する方法を調べて、 そちらを基に再現してみました。 ↓作ってみたDEMO DEMO1 DEMO2 波の描画方法は、 ↓こちらのサイトを参考にさせていただきました。 Canvas Sine Wave – JSFiddle HTML5 canvas 試作 – その1 サインカーブ(波の表現)を描画してみました。不定期 動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方 hoverとセットで使えるプロパティ6選 hoverを使ったCSSアニメーション2選 また、記事で紹介しているコード




99以上 背景 アニメーション Css Css 背景 アニメーション 波




波線 複数 動くwebデザインアイディア帳
3つのレイヤーを重ね、それぞれ@keyframesを指定することで、カラフルな波 ぬるりと動くモーフィング・アニメーションを採用した、CSSのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera on CodePen CSS Loop 003 カラフルな CSS, HTML5 / CSS3 CSS3, HTML&CSS入門, コピペOK, デザイン, 背景 こんにちは。サイバーブリッジweb担当のリクです。 今回はCSS3の「 backgroundimage lineargradient(); 動作が軽く、かつ適度なインパクトのあるアニメーション背景。 滑らかな動きとシンプルな形状の組み合わせが魅力的です。液体の動きをうまく模倣しています。 See the Pen Blob animation pure CSS by Uwe Chardon on CodePen0 Blob




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




99以上 背景 アニメーション Jquery
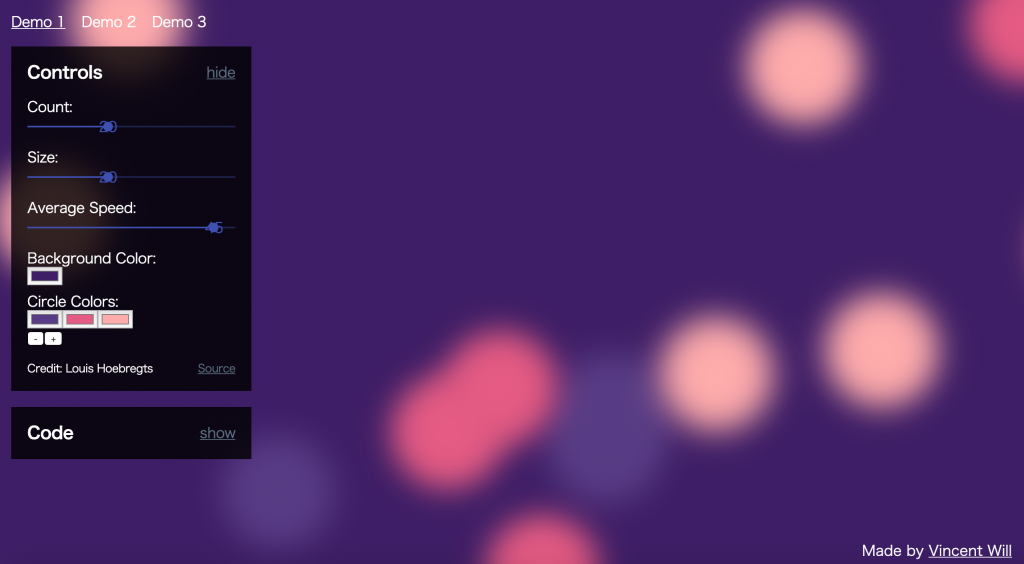
そんなCodePenの中でも背景の表現として使えそうなアイディアをまとめてみました。 l CodePenとは? HTML、CSS、JavaScriptのコードを書くとその場で表示を確認できるWebサービスです。無料と有料がありますが、無料で十分使えます。 ・自分が書いたコードを共有} 導入するだけならこれで終了。 デフォルトは幾何学模様となっております。 いろいろカスタマイズしたい!!とお考えの方はparticlesjsをダウンロードしたサイトの右上に注目DEMO 表示 和柄で使われる文様 青海波文様をCSSで作り、アニメーションを付けて波の動きをさらに表現したものです ヘッダー部分の背景や、フッター部分の背景として使うと面白いかと思う ヘッダーやフッターで実際に使うには、親要素つくってpositionで



波線 複数 動くwebデザインアイディア帳




Cssだけで波アニメーション
ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーション CSSアニメーションの@keyframesと背景画像をうまく使って、サイン・アニメーションを表現しています。 サインの画像 は、おそらく動画の画像キャプチャを Photoshop もしくは Illustrator などの画像ソフトで編集したものではないかと推測します。CSSとsvgを使い、アニメーションする波をテキストで切り抜いてタイトルを強調します。 次のサンプルのテキスト「BtoB WEB」で切り抜いた部分が波のように動きます。 BtoB WEB BtoB WEB BtoB WEB BtoB WEB



1




Css 波線の背景の作り方 Into The Program
CSSのみで波を作りたい cssのみで流れる波のようなものを作りたいのですが、 としているのですが波が作れません。 どのように作れば良いでしょうか。 投げやりな質問ですいません。 クリップした質問は、後からいつでもマイページで確認できます ここまで動かせる! 楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを cssで波を作ってみる 揺らぐ円を描いたら、波も作ってみたくなった ので!! 調べてみたところ、すでに記事があったので参考にさせていただきました。




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ
「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9 Fade in & out animation See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen0 まるでSVGのアニメーションのようなCSSアニメーション。縁取りしながらフェードインMagazine HTML(3) CSS(42) jQuery(28) JavaScript(5) WordPress(16) デザインツール(8) デザインのこと(11 サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




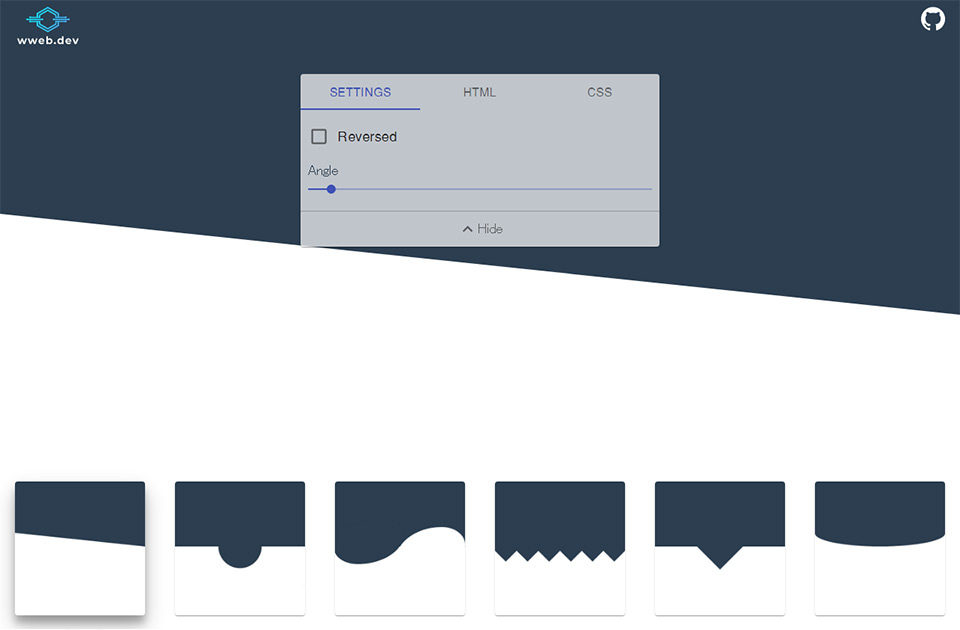
セクションの区切りをデザインできる Css Section Separator Generator Webclips
バックグラウンド イメージ ライナー グラディエント 」を使ってストライプ柄背景のデザインを作りました。




99以上 背景 アニメーション Css Css 背景 アニメーション 波




超便利 確認しておきたい最新cssツール リソースガイド厳選65個 年度 Photoshopvip




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Css Borderで波状の線 曲線を作成する方法 One Notes



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday



1



Svgで画面全体に斜め線や曲線を引く Webopixel



Js 波のアニメーション 使えるuiサンプルギャラリー Kipure




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




Cssアニメーションで水面の波紋を表現 Dryな備忘録




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




0以上 波 アニメーション 波 アニメーション 作り方 Muryowebsite




Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb




Cssで水面のようなアニメーション ザリガニデザインオフィス




ウェブ制作で差がつく コピペ可能なhtml Cssスニペット50個まとめ 16年10月度 Photoshopvip




Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb



Css 背景が波打つボタン 使えるuiサンプルギャラリー Kipure




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip



Webロケッツマガジン




Cssで水面のようなアニメーション ザリガニデザインオフィス



Cssの実装が楽になる 便利ツール エムトラッドブログ




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




アニメーションで変化するタブ切り替え 脱エンジニアっぽさ クライアントの笑顔を引き出すcss3アニメーション 2 2 3 ページ It




セクションの区切りをデザインできる Css Section Separator Generator Webclips




Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb



1




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay



Svgで画面全体に斜め線や曲線を引く Webopixel




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




Css Animation で遊び倒す Wave Qiita




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




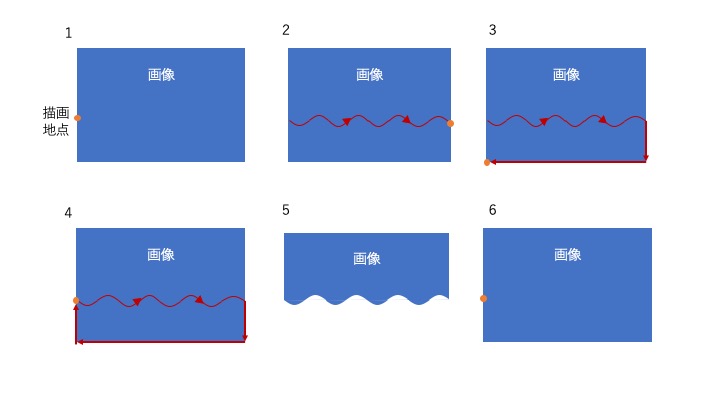
画像下部が波でうねるアニメーションをcanvasで実装する




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Web制作に最適 背景を重ねるcss画像アニメーション4選 Css アニメーション アニメーション Web 制作



あなたはいくつ知ってる Cssのセレクタ40個を総まとめ チートシート付き Webliker




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




色々なパターンの点滅するcssアニメーションサンプル集 One Notes




Css Animation で遊び倒す Bubble Qiita




Css 背景を斜めにカット レスポンシブ Cocotiie




使える Cssアニメーション 選 Sonicmoov Lab




Cssとsvgで波線を引く 水曜日の筋パネラ



99以上 背景 アニメーション Jquery




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




99以上 背景 アニメーション Css Css 背景 アニメーション 波




Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報




Css3 炭酸飲料のような泡を量産するアニメーション Seblo



ちょっとしたあしらいが可愛い Webサイト紹介 エムトラッドブログ




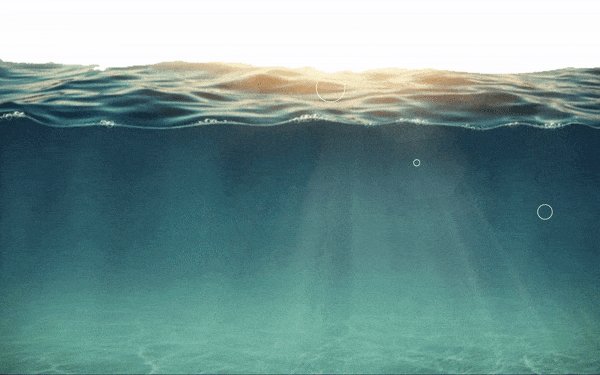
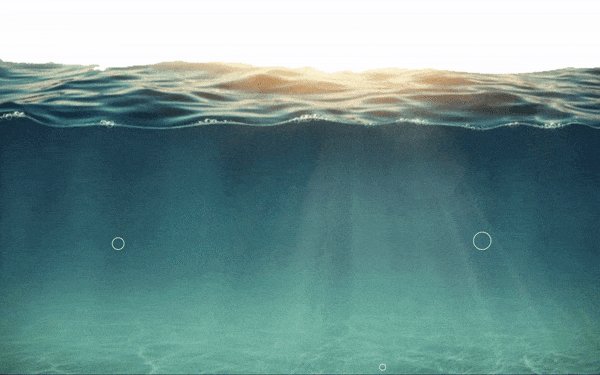
コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




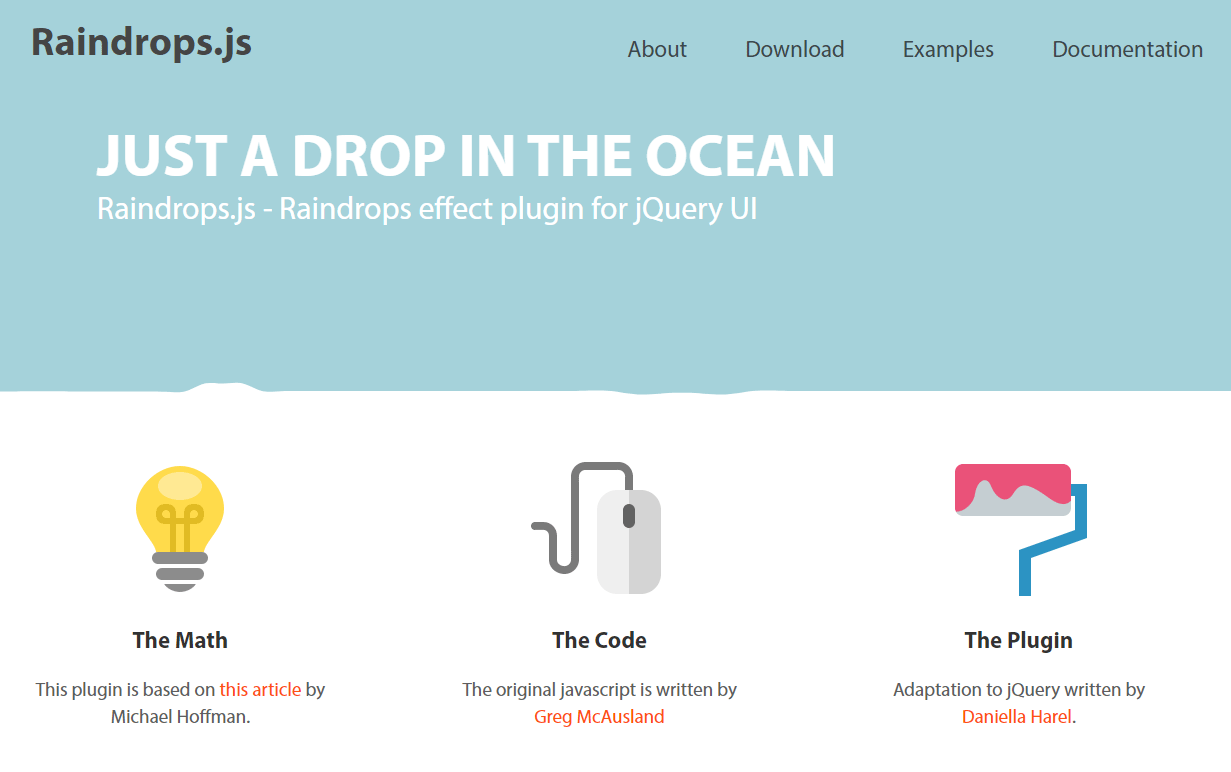
Js コンテンツの区切り線を水面に見立てて ぽちゃんたぷんっと波立たせる癒やし系スクリプト Raindrops Js コリス




水面が波打っているようなアニメーションを実装できるjqueryプラグイン Raindrops Techmemo




アニメーションがすごい Css横リスト型メニュー デシノン




Css Borderで波状の線 曲線を作成する方法 One Notes




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




セクションの区切りをデザインできる Css Section Separator Generator Webclips




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk




Canvasで波のアニメーションを描画する スターフィールド株式会社




波のようなアンダーライン きららとジュレのブログ




ヘッダー画像の変形 下の部分を波のようにする Webサービス一覧のひとりごと




Liquid Css まるで液体のようなデザインを実装するcss技




Cssで背景ループのアニメーションを実装する Cly7796 Net




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Cssアニメーションで水面の波紋を表現 Dryな備忘録



Svgで画面全体に斜め線や曲線を引く Webopixel




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




18年大本命 Html Cssコピペできる 参考にしたいスニペット78個まとめ Photoshopvip




99以上 背景 アニメーション Jquery



1




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




99以上 背景 アニメーション Css Css 背景 アニメーション 波




4k Liquid Gradient Animation Modern の動画素材 ロイヤリティフリー Shutterstock




スライムから泡まで 液体をシュミレートしたリキッドモーション8選 Workship Magazine ワークシップマガジン




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts


